狗东自动评价
- wanghui1. 背景
狗东重度消费者,每个月都有几十个待评价的,一个一个写,真的是头疼。
2. 解决
基于懒惰是第一生产力,去全球最大的同 X 恋交友网站 github 找了一圈,发现一个 Chrome 插件可以自动评价。
地址:https://github.com/raycdut/JDHelper
3. 改进
下载之后我看了一下,这个评论是固定的,于是充分发挥码农的本质,我简单修改了一下,改成评价内容是随机获取的。
打开文件目录:JDHelper\js,使用文本编辑器打开 content.js,然后修改 comments 数组即可。(comments 是我加的,github 源码没有)
PS:照顾不会编程的小伙伴:::这个数组中添加元素的方法是在最后一个字的后面添加「英文逗号」,然后输入英文的单引号,再输入中文。不确定的,可以直接复制前面的,然后修改一下就行。
2020-5-22 更新:
下载地址(经坛友测试,此下载地址已经解决打开多个窗口的问题)
链接:https://pan.baidu.com/s/1RiwFPQHBrc87d7k8n1odEA
提取码:4ki1
2020-5-20 更新
这个里面可以自己定义会卡住的文字,也就是本帖最后一张图片里面写的。
链接:https://pan.baidu.com/s/1Ku7fPM2d-EPeaL2hPoufeA
提取码:p3b7
核心代码:
4. 使用方法
打开 Chrome 或者最新版 Edge。
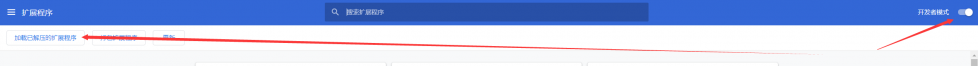
选择扩展程序↓:
然后打开「开发者模式」,接着选择「加载已解压的扩展程序」,选择百度网盘下载的压缩包解压之后的那个文件夹↓:
最后打开京东,登录之后,打开评价页面,就会自动开始评价啦。如果遇到有没有自动填充的,自己复制一下,填进去,点击提交之后就会再次开始填写了。
附,目前的评价内容:
['挺好的,非常实用。京东的物流很快哟~希望以后会更快。商品质量很好,很满意,配送速度快啊,而且配送员态度也非常好。多快好省,京东给力,下次还是要选择京东商城,没错,非常满意。',
'非常好,一起买的,价格便宜,快递又快,京东商城还是非常的专业和贴心,可以显示快递的位置,随时掌握快递进度,很先进!商品质量很好,很满意,配送速度快啊,而且配送员态度也非常好。',
'京东物流就是一个字快,昨晚10点多,11点前下的单今天早上就收到,包装得很好。活动期间买的很实惠,京东自营,值得信赖。便宜好用,值得推荐买买买,同事都说好用。下次继续买买买,哈哈哈…',
'京东购物使我们的生活更便捷了!京东商品丰富,无所不有,自营商品更是价格优惠,童叟无欺。快递给力,包装实在。体验足不出户购物的感觉,就在京东!购物就上京东,有京东,足够!',
'京东物流就是一个字快,昨晚10点多,11点前下的单今天早上就收到,包装得很好。一直上京东商城网购,东西非常不错,价格便宜,物流快,是正品。质量很好,性价比高,值得购买,送货速度快!!']
2020-05-17 更新
目前会有暂停的情况,具体看图:
- becoming附,目前的评价内容:
['挺好的,非常实用。京东的物流很快哟~希望以后会更快。商品质量很好,很满意,配送速度快啊,而且配送员态度也非常好。多快好省,京东给力,下次还是要选择京东商城,没错,非常满意。',
'非常好,一起买的,价格便宜,快递又快,京东商城还是非常的专业和贴心,可以显示快递的位置,随时掌握快递进度,很先进!商品质量很好,很满意,配送速度快啊,而且配送员态度也非常好。',
'京东物流就是一个字快,昨晚10点多,11点前下的单今天早上就收到,包装得很好。活动期间买的很实惠,京东自营,值得信赖。便宜好用,值得推荐买买买,同事都说好用。下次继续买买买,哈哈哈…',
'京东购物使我们的生活更便捷了!京东商品丰富,无所不有,自营商品更是价格优惠,童叟无欺。快递给力,包装实在。体验足不出户购物的感觉,就在京东!购物就上京东,有京东,足够!',
'京东物流就是一个字快,昨晚10点多,11点前下的单今天早上就收到,包装得很好。一直上京东商城网购,东西非常不错,价格便宜,物流快,是正品。质量很好,性价比高,值得购买,送货速度快!!'] - hiapk这个挺好,都堆了大几十个未评论了
- tsunday好东西,从来没评价过,下来体验下
- 55555555从来不评价,除非商品让我觉得物超所值,不得不为其叫好
- wanghui我也是,每次都堆好多未评论,哈哈
- 五楼的百合这是为了拿京豆?
- wowpod不加图,给的京豆少呀。
- wanghui嘿嘿,每天最大的乐趣就是逛 github,哈哈
- wanghui确实是的,我刚刚也在想这个问题,回头下几个单,优化一下插件看看。
- zx2362狗屁不通评价生成器

- wanghui对的,评价十个字以上给一般京豆,加图在给一半。举例:某个订单,评价给 20 京豆,那么,写十个字给 10,加个图再给 10。
- wanghui评价有京豆啊
- wm258156031
 用了用了,没图也行。谢谢大佬
用了用了,没图也行。谢谢大佬 - wanghui哈哈,那个是用来玩的,这个确实是解决了一部分痛点,哈哈
- 五楼的百合晕了/多少年都是空格评价
我要用你的代码!! - Harmattan非常好,解决了强迫症哈哈,如果能自动传图就更好了

- henf303试了一下挺方便的 就是评价完累积的窗口太多了还要一个个关掉
- wanghui正在下单,回头优化一下,能让选择图片。
这个图片涉及商品,就怕胡乱传图被京东封号,所以可能还需要一些其他的手动操作才行。 - wanghui正在下单,回头优化一下,能让选择图片。
这个图片涉及商品,就怕胡乱传图被京东封号,所以可能还需要一些其他的手动操作才行。 - wanghui哈哈,回头研究一下传图的功能,加好之后就能拿全部京豆了。
- wanghui因为图片涉及商品,就怕胡乱传图被京东封号,所以可能还需要一些其他的手动操作才行。
- wanghui这个可以优化,待我改一波代码试试看。
- duronly这个好,一大堆没评价的了
- 五楼的百合这个厉害啊我刚一打开订单就开始眼花缭乱的等待
- zhu1992这么多年tbjd 评价估计没超过5条...
- wanghui哈哈,就是目前还只能评价文字,京豆只能拿一半,有点可惜。准备最近再下几个订单,试一试传图功能。
- 五楼的百合追加图片算数吗
- wanghuigithub 大神的代码,我只是站在巨人的肩膀上,哈哈。就是目前还只能评价文字,京豆只能拿一半,有点可惜。准备最近再下几个订单,试一试传图功能。
- wanghui这个我还没试过,等会我去试试看。
- archxm施主,此言差矣~~~
商品评价,还是要认真对待。
别人认真写的评价,对你挑选商品有很大帮助。
同样,你认真写评价,也会对别人有帮助。
正所谓,我为人人,人人为我。。。。。。。。。。。
哎呀我去,我怎么这样说话了。 - qxq1982刚试了,太好用了,积压了三个月的未评价瞬间搞定,感谢
- wanghui哈哈,你这也是6,
- wanghui刚刚改了一下,应该不会打开那么多页面了,后面可以下载最新代码试试
- 五楼的百合我试过了可以用手机追加晒图审核后可以加豆子/这个你不可能自动补工程量太大还容易露馅
- wanghui哈哈,修改了一下,新代码应该可以在当前页面操作了,不会打开那么多 tab,不过因为我已经没有可以评价的了,所以暂时还没试,回头有机会了看看。
- 五楼的百合所以评价里面多了个点赞功能/点赞多的头部显示/买东西就只看有价值评价好了
- wanghui系统会默认给好评,但是京东的话就不给京豆了
- 五楼的百合我过几天再下吧/说不定你又要改
- wanghui确实是的,图片一旦不对容易被京东识别,不知道会不会封号啥的
- wanghui哈哈,可以的

- 五楼的百合就问这一个帖子我们2个水了多少。。。
- wanghui哈哈,水了几十条,不愧对水区
- Astral+1 我也基本上是这样的...为了那么几个京豆评价...时间成本划不来的感觉...
- wanghui现在用插件就直接点开就行了,哈哈
- Axel早点看到就好了,已经错过了30+的评价

- wanghui哈哈,后面就可以直接用啦

- 逃学生页面不存在了,LZ更新一下呀~~~
- wanghui更新过了,你再看看呢
- 逃学生收到!谢谢程序猿大佬!